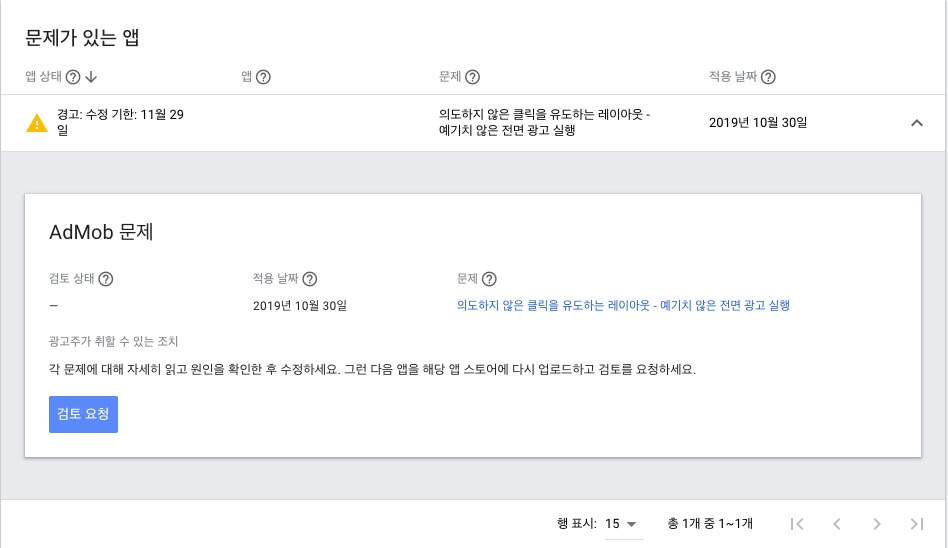
AdMob에서 정책을 위반하고 있다는 메일을 받았다.
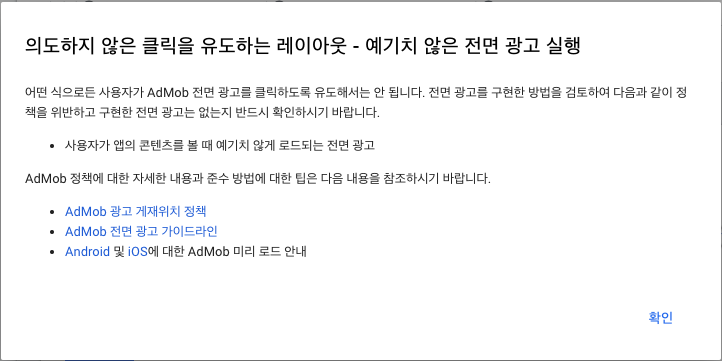
그래서 정책 센터에서 자세한 내용을 살펴보니 전면 광고의 문제였다.


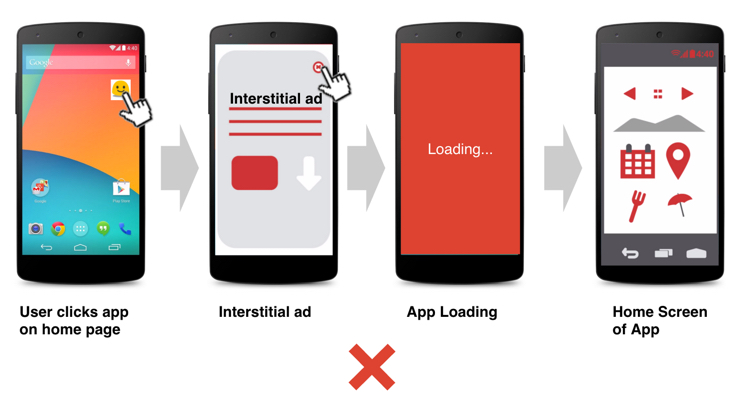
기존의 전면 광고 노출 시점은 스플래시 화면 -> 콘텐츠 로드 -> 전면 광고 순이었다.
코드 상으로는 스플래시 화면 다음에 바로 전면 광고가 노출되는 것이었는데
실제로는 타이밍 이슈가 있어 콘텐트가 보이고 나서 노출되고 있었다.
콘텐츠가 보이고 나서 전면 광고가 노출되는 것이
의도하지 않은 클릭을 유도하는 레이아웃이라고 판단한 것이라 생각했다.
그래서 해결하기 위해서 스플래시 화면 다음에 바로 전면 광고가 나오도록 해야할 것 같았다.
하지만 React Native에서 스플래시 화면 다음에 바로 전면 광고가 나오도록 하는 것이 어려웠다.
첫번째로 광고를 호출하는 데 걸리는 시간이 있었고
두번째로 메인 화면이 렌더링되어 노출되는 것을 막는 것이 어려웠다.
그래서 AdMob 고객 센터의 구현 지침에서 허용되지 않는 전면 광고 구현을 다시 한번 자세히 읽어보았다.
허용되지 않은 방법

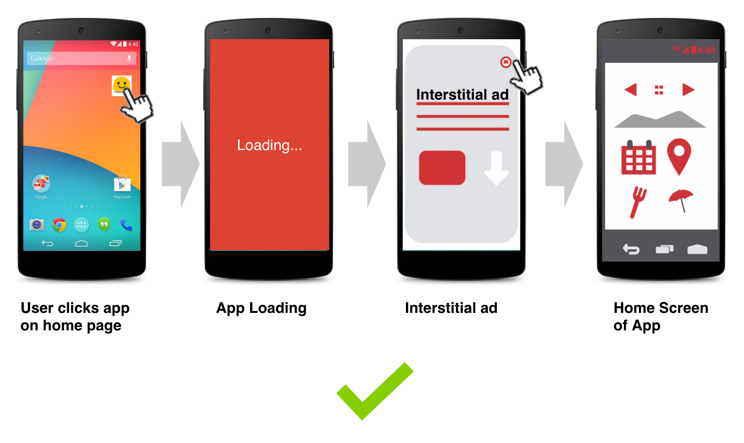
해결 방법

위의 해결 방법을 자세히 보고 나서 전면 광고 노출 시점을
스플래시 화면 -> 로딩 중 -> 전면 광고 -> 콘텐츠 로드 순으로 변경했다.
변경하여 플레이 스토어에 배포를 한 다음 AdMob에 검토 요청을 했다.
검토 요청을 하는데 일주일 걸릴 수도 있다고 해서 기다리고 있었는데 금방 검토 메일이 날아왔다.
"검토한 결과 정책 위반이 발견되지 않았습니다"라는 메일을 받았다.
참고 문헌
'ETC.' 카테고리의 다른 글
| [Chrome] 크롬 확장 프로그램 웹스토어에 등록하기 (0) | 2020.06.11 |
|---|---|
| 조이콘 쏠림 현상 BW-100 으로 해결하기 (0) | 2020.05.20 |
| [Docker] Gnuboard 이미지 만들기 (0) | 2020.05.14 |
| [Linux] buff/cache 해제 (0) | 2020.05.07 |
| 구글 플레이스토어 정책 위반 메일 대처 방법 (0) | 2020.01.25 |