https://www.ciokorea.com/news/206529
도커 데스크톱, 대기업 사용자에게는 유료화된다
도커가 가격 정책을 변경했다. 대기업 고객용 무료 도커 데스크톱을 배포를 중단하고 회사의 무료 요금제를 개인 요금제로 대체한다.회사는 지난 8월 31일부터 도커 데스크톱 이용자를 대상으로
www.ciokorea.com
급작스럽게 Docker Desktop이 유료화된다는 기사를 보았다.
그래서 일단은 삭제하고 다른 방법으로 docker를 사용할 수 있는지를 찾아보았다.
개발 환경이 맥인 경우 여기에서 cli만 따로 설치는 가능하지만 docker 데몬은 불가하여 별도로 구축해야 한다.
별도 구축하는 것이 번거로워 podman이란 것을 사용해보기로 했다.
설치는 해당 홈페이지에 나온대로 따라하면 쉽게 설치 및 구동이 가능했다.
기존 docker의 경우 라이브러리 이름만 있으면 됐지만 podman의 경우 주소도 있어야 가져올 수 있었다.
podman pull docker.io/library/...다른 부분이 더 있는지는 사용해보면서 알아봐야겠다.
'ETC.' 카테고리의 다른 글
| [ETC] k8s 서비스가 삭제 안될 때 (0) | 2023.06.29 |
|---|---|
| [ETC] Jenkins를 k8s로 구축하기 (0) | 2023.01.26 |
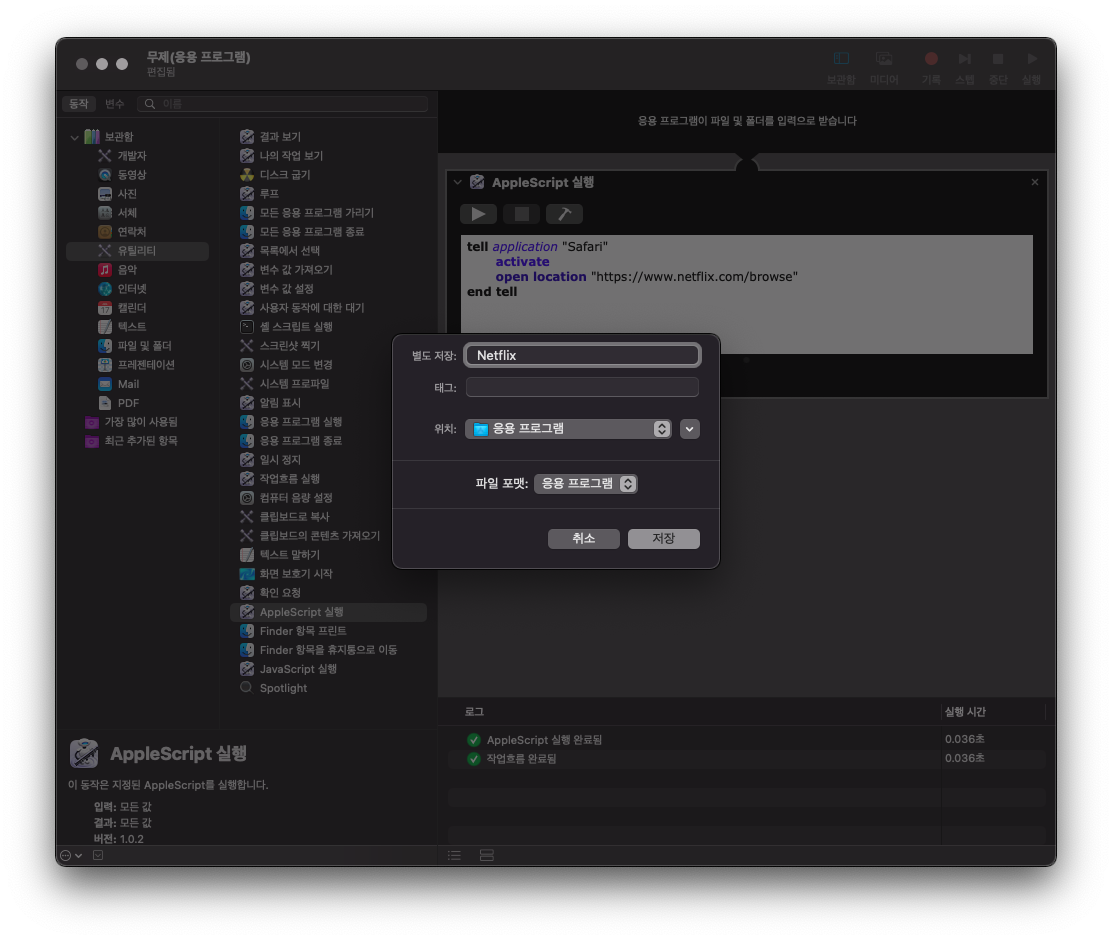
| [ETC] 맥에서 웹사이트 바로가기 만들기 (0) | 2021.02.11 |
| [ETC] macOS에서 dnsmasq를 사용하여 도메인으로 접속하기 (0) | 2021.01.21 |
| [DevOps] Jenkins로 Kubernetes yaml 파싱 에러 (2) | 2020.12.10 |